5 جایگزین برای گزارش زمان بندی صفحه گم شده در GA4
Google Analytics 4 گزارش زمان بندی صفحه ندارد، بنابراین چگونه می توانید نظارت کنید که کدام صفحات در سایت شما کند هستند؟
سرعت بارگذاری صفحه، در میان دیگر Core Web Vitals ، یک عامل رتبهبندی ارگانیک گوگل است . در حالی که ما ابزار PageSpeed Insights را داریم، متاسفانه فقط در یک صفحه در یک زمان کار می کند.
گزارش زمان بندی صفحه در یونیورسال آنالیتیکس صفحات خاصی را در سایت شما نشان می دهد که کندترین آنها را داشتند و به شما این امکان را می دهد که اولویت بندی کنید که کدام صفحات را ارزیابی و بهینه کنید.
اگر سایت بزرگی با هزاران صفحه برای تجزیه و تحلیل دارید، این ابزار به ویژه مفید بود. با داشتن لیست URL های مشکل، می توانید صفحات را برای بررسی با استفاده از ابزار PageSpeed Insights اولویت بندی کنید.
اما گوگل گزارش زمان بندی صفحه را در GA4 لحاظ نکرده است، بنابراین اکنون از کجا می توانید اطلاعات مشابهی پیدا کنید؟
در زیر چندین ابزار رایگان و پولی وجود دارد که می تواند به شما کمک کند صفحات مشکل خود را مشخص کنید و بهینه سازی آنها را اولویت بندی کنید.
1. کنسول جستجوی گوگل
مزایا : رایگان.
معایب : بسیار دستی، بدون اتصال API.
کنسول جستجوی گوگل (GSC) یک گزارش Core Web Vitals را ارائه می دهد و حتی داده ها را بر اساس تلفن همراه و دسکتاپ جدا می کند.
با این حال، در حالی که GSC نمونه هایی از URL های تحت تأثیر را ارائه می دهد، لیست کاملی را ارائه نمی دهد. در عوض، صفحات را با هم گروه بندی می کند و نمونه هایی از گروه را نشان می دهد. همچنین داده ها به راحتی در یک CSV برای نظارت قابل دانلود نیستند.
اگر هدف شما نظارت منظم است، باید وارد GSC شوید و دادههای درون ابزار را بررسی کنید. GSC API از صادرات دادههای گزارش حیاتی وب پشتیبانی نمیکند، بنابراین نمیتوانید دادههای GSC را به استودیوی Looker یا سایر ابزارهای تجسم بکشید.
2. قورباغه جیغ
مزایا : سایتها را بهطور کامل فهرستبندی میکند، به API PageSpeed Insights متصل میشود (با کلیدی که شما ارائه میدهید)، زمانبندی در دسترس است.
معایب : ابزار پولی، مبتنی بر دسکتاپ.
نرم افزار Screaming Frog که از دیرباز مورد علاقه متخصصان سئو بوده است، کاربردهای مفیدی برای سئو دارد، اما مهمترین چیز برای این مقاله این است که زمان بارگذاری صفحه را ارائه می دهد.
همچنین میتوان آن را با استفاده از کلیدی از API PageSpeed Insights به ابزار PageSpeed Insights متصل کرد تا دادههای Core Web Vitals را مستقیماً به گزارش PageSpeed وارد کند:

تنها ایراد واقعی Screaming Frog این است که از آنجایی که این یک برنامه مبتنی بر دسکتاپ است، رایانه ای که روی آن میزبانی می کنید باید هنگام اجرای گزارش روشن و به وب متصل شود. این باعث می شود ابزار برای داشبورد و نظارت بسیار منظم داده ها بهینه نباشد.
یک راه حل این است که یک رایانه رومیزی همیشه روشن داشته باشید. من این کار را در آژانسم سالها با یک کامپیوتر رومیزی قدیمی و اختصاصی که Screaming Frog را اجرا میکرد، انجام دادم.
از آنجایی که این ابزار امکان زمانبندی را فراهم میکند، تا زمانی که رایانه روشن است و به اینترنت متصل است، گزارش برنامهریزیشده میتواند در زمان مقرر اجرا شود. علاوه بر این، میتوانید Screaming Frog را به یک حساب Google Drive متصل کنید و برگههای گزارش را به Google Sheets صادر کنید:

اگر میخواهید از آپلود برای داشبورد استفاده کنید، بازنویسی فایلها را در خروجی انتخاب کنید ، که به شما امکان میدهد فقط همان Google Sheet را بهروزرسانی کنید.
هنگامی که دادهها در Google Sheet قرار دارند، میتوانید آنها را به پلتفرمهای دیگر، مانند Looker Studio، وارد کنید تا داشبورد و تصویرسازی ایجاد کنید یا آستانههایی برای ارسال هشدارهای ایمیل با استفاده از Apps Script ایجاد کنید.
3. احرف
مزایا : سایتها را بهطور کامل فهرستبندی میکند، زمانبندی موجود، برنامه مبتنی بر ابر، به API PageSpeed Insights متصل میشود (با کلیدی که شما ارائه میدهید).
معایب : ابزار پولی، صادرات دستی داده.
Ahrefs برای مدت طولانی مورد علاقه سئو برای ردیابی خرید بک لینک بوده است، اما این ابزار همچنین دارای یک ابزار ممیزی سایت قوی است که سرعت بارگذاری صفحه را هنگام نمایه سازی وب سایت ردیابی می کند.
مانند Screaming Frog، میتوانید PageSpeed Insights را مستقیماً به ممیزی سایت متصل کنید تا بهینهسازیهای حیاتی وب اصلی را ببینید که باید انجام شوند:
Ahrefs - سرعت صفحه
در حالی که میتوانید گزارشها را به Google Sheets صادر کنید، این یک فرآیند دستی است. ممیزی سایت را می توان برای فواصل منظم برنامه ریزی کرد.
متأسفانه، به نظر نمیرسد Ahrefs API راهی برای صادرات خودکار نتایج داشته باشد، و آن را کمی یک فرآیند دستی و کمتر از حد ایدهآل برای داشبورد و گزارشهای تقریباً زمان واقعی باقی میگذارد.
4. سمروش
مزایا : سایتها را بهطور کامل فهرستبندی میکند، زمانبندی موجود، برنامه مبتنی بر ابر، به API PageSpeed Insights متصل میشود (بدون نیاز به کلید).
معایب : ابزار پولی، صادرات دستی داده.
یکی دیگر از ابزارهای محبوب سئو، Semrush است، و همچنین دارای ویژگی ممیزی سایت است که سرعت بارگذاری صفحه را بررسی می کند و صفحاتی را با طولانی ترین زمان بارگذاری فهرست می کند:

برخلاف Ahrefs و Screaming Frog، لازم نیست یک کلید API شخصی PageSpeed Insights وارد کنید تا اطلاعات بهینهسازی حیاتی وب اصلی را مستقیماً به ممیزی متصل کنید.
باز هم، با این ابزار، با این حال، صادرات داده برای این گزارش دستی است. با این حال، Semrush یک API دارد و مشکلات سرعت بارگذاری صفحه را گزارش می دهد. با این حال، API فقط برای برنامه های تجاری و بالاتر در دسترس است که از 499 دلار در ماه شروع می شود.
5. با استفاده از ابعاد سفارشی، سرعت صفحه را به GA4 اضافه کنید
مزایا : رایگان، داده های واقعی کاربر را برای سرعت بارگذاری صفحه بر اساس صفحه اندازه گیری می کند، برنامه زمانی مورد نیاز نیست، برنامه مبتنی بر ابر.
معایب : ردیابی دادهها فقط پس از پیادهسازی شروع میشود (بدون اطلاعات تاریخی)، به طور خودکار با PageSpeed Insights API متصل نمیشود.
گزینه دیگر برای بازیابی سرعت بارگذاری صفحه در گوگل آنالیتیکس، ایجاد یک بعد سفارشی است. میتوانید از آن بعد سفارشی برای ایجاد گزارش Explorations، وارد کردن دادهها به Looker Studio یا صادرات دادهها با استفاده از GA4 API یا ابزارهای مختلفی که API را در خود جای دادهاند، استفاده کنید.
Measure School یک آموزش عالی در مورد نحوه ردیابی سرعت بارگذاری صفحه با استفاده از Google Tag Manager و ابعاد سفارشی در GA4 دارد.
چندین ابزار رایگان و پولی میتوانند فهرست صفحات کند شما را با استفاده از بعد سفارشی به Google Sheets صادر کنند، از جمله افزونه رایگان Google Sheets GA4 Reports Builder برای Google Sheets .
برخلاف نسخه قبلی خود در Universal Analytics، این افزونه قابلیت زمان بندی ندارد. من شخصاً از Supermetrics استفاده میکنم که ابزاری پولی است اما دسترسی به چندین API از جمله GA4 را برای من فراهم میکند و به من امکان میدهد گزارشها را زمانبندی کنم.
اتصال با PageSpeed Insights API
با این حال، هنگامی که فهرست کندترین صفحات سایت را تهیه کردید، به طور کامل تمام نشده اید! Screaming Frog، Ahrefs و Semrush بهینهسازیهای Core Web Vitals را با استفاده از API PageSpeed Insights به پلتفرمهای خود میکشند.
اگر از یکی از این ابزارها استفاده نمیکنید، باید هر URL را در ابزار PageSpeed Insights بهصورت دستی، یکی یکی بازجویی کنید، یا میتوانید از API PageSpeed Insights برای ایجاد این پرسشها برای خود استفاده کنید.
اگر توسعهدهنده وب نیستید یا در برنامهنویسی مهارت ندارید، خوشبختانه ابزارهایی وجود دارد که میتوانید از آنها برای استفاده از APIها استفاده کنید، از جمله API PageSpeed Insights، تا جزئیات حیاتی اصلی وب مورد نیاز برای بهینهسازی را دریافت کنید.
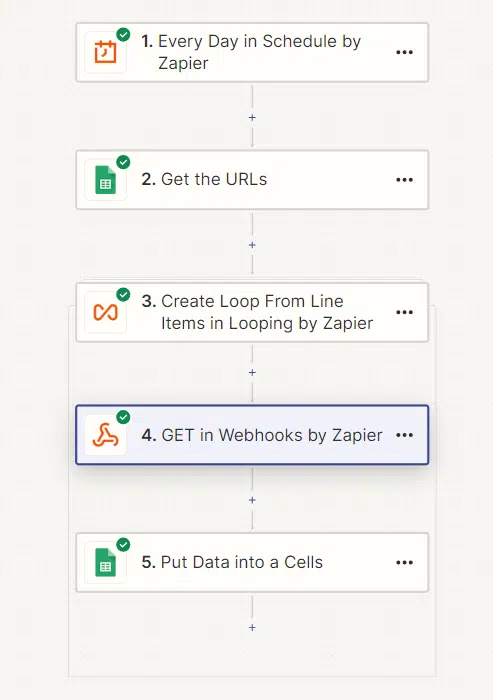
مورد علاقه شخصی من Zapier است که دارای یک webhook zap است که حتی به افراد غیر توسعهدهنده نیز این امکان را میدهد تا راه سادهسازی شدهای را برای اتصال فهرست URLهای کند شما به PageSpeed Insights برقرار کنند و هر نقطه داده را که مهمتر است را وارد کنند:

بهینه سازی تصاویر اغلب می تواند راهی سریع برای بهبود سرعت بارگذاری صفحه باشد. در مثال زپ بالا، من فقط جزئیات تصویر را برای هر URL برای سایتی با بیش از 10000 صفحه وارد می کنم. این به من امکان می دهد یک راه سریع پیدا کنم:
کدام صفحات کندتر هستند.
از بین آن صفحات، کدام یک به دلیل تصاویری که باید اندازه آن ها تغییر کند کند هستند.
فهرستی از تصاویری که باید تغییر اندازه داده شوند تهیه کنید و آنها را بر اساس بیشترین زمان بارگذاری ذخیره شده در هر تصویر اولویت بندی کنید.
مزیت این رویکرد این است که واقعاً میتواند گزارشدهی و داشبورد را در زمان واقعی ارائه دهد، در حالی که راهحلهای دیگر هنوز دارای اشکالاتی هستند که آنها را برای گزارشهای داشبورد ایدهآل نمیکند.
با این حال، شما همچنان به اندازهگیری سرعت بارگذاری صفحه برای بهینهسازی جستجوی ارگانیک ادامه میدهید، هر راهحلی نیاز به تنظیم و کار دارد. بنابراین، اگر هنوز راهحلی را شروع نکردهاید، فوراً شروع کنید تا بتوانید به سرعت برندههای سریع برای سئو شده و صفحات مشکل خود را بهبود ببخشید.